
MintNFT
ROLE: UI/UX, Visual Design
As a start-up, mintNFT is a web3 entertainment platform that grants fans access to brands, digital events and curated NFTs. As a senior UI/UX designer, my role included user experience and visual design for a proof of concept desktop and mobile app.
(minNFT is now mintX)

Discovery
TEAM
Our remote international team consisted of the Founder & CEO, Co-Founder & CBO, CTO, Business Dev. Analyst, Senior UI/UX Designer (myself), an engineering team of 8, a tech project manager, production designer, and social media strategist .
CONTRIBUTION
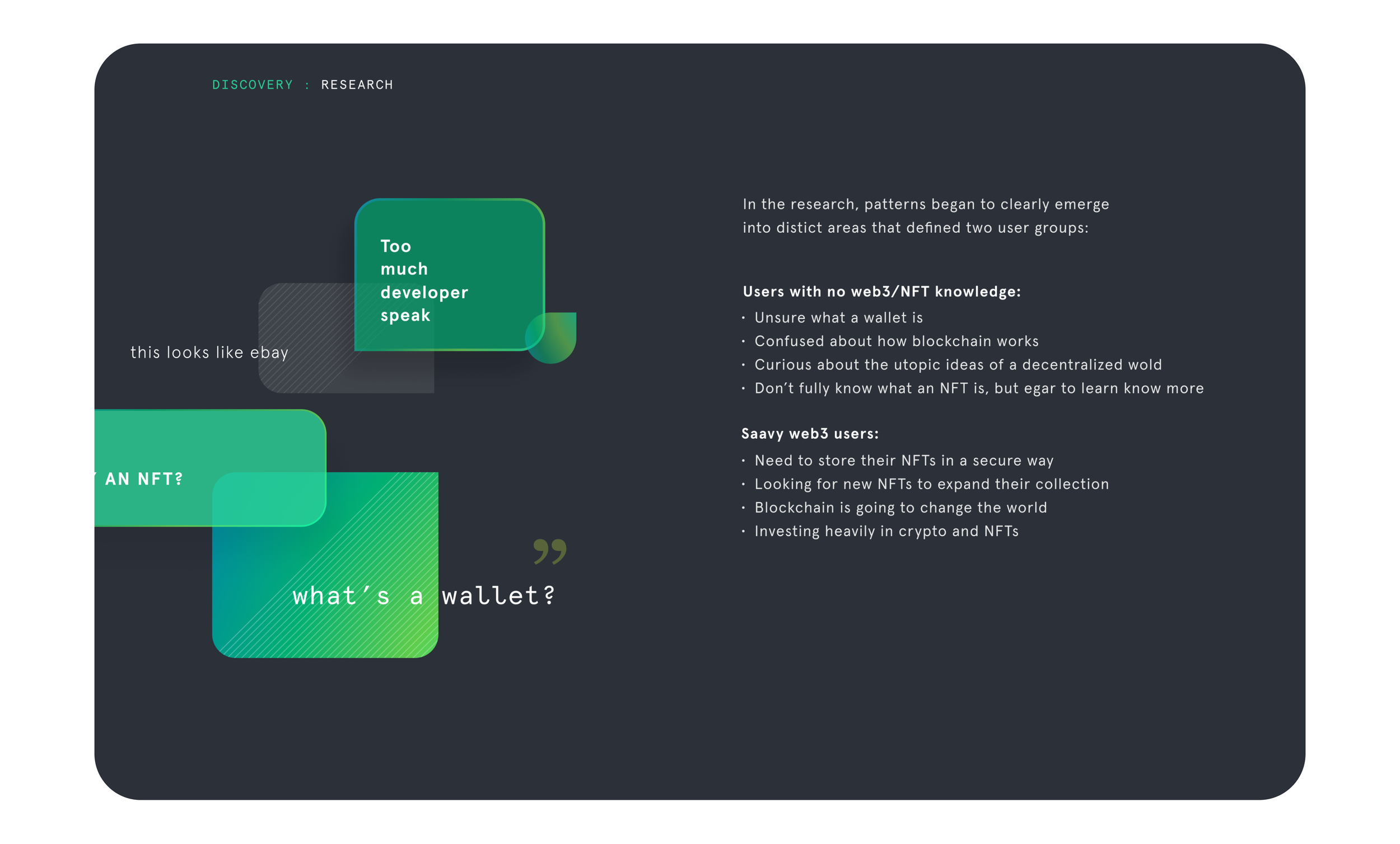
• Led the discovery phase based on existing company research.
• Defined personas, flows, architecture and wires
• All phases of visual design: defining a visual language, high fidelity design mock ups and the development of a pattern library.
BUSINESS GOAL
The business goal set by company stakeholders was to explore a virtual event concept. MintNFT would serve as a platform for brands to host virtual events aimed at selling and auctioning brand-related NFTs. Simultaneously, it would facilitate a smooth transition for web2 audience members into a web3 experience.


CHALLENGE
How can mint NFT become an engaging NFT entertainment platform that’s inclusive, informative and easy to use?
SOLUTION
• Simplify the purchasing experience
• Engage the user at live events that create inclusivity
• Introduce gamification strategies for users to earn rewards, points etc.
• Create a visual language that’s clean, sophisticated and approachable.
• Create the language to be personable, universal and easy to understand. Less tech / insider.


Case Study: Virtual Events
Digital events on the mint NFT platform would range from a talk, concert, fashion show and more. NFTs would be auctioned during the event, creating a lively participatory experience for attendees.
Version 1, was ambitious, as stakeholders desired a comprehensive set of features. These included live events, live auctions, social interactions with guests, utilization of a VIP Black Card, customizable event settings, and more.
Working through the architecture, we carefully evaluated what was practical for V1 and identified features that would be reserved for subsequent versions. Forecasting these features allowed me to design a UI that I knew needed to scale.





Visual Design
The visual design phase included the defining of a visual language for the brand, high fidelity mock-ups and the creation of a pattern library. The following are select screens that represent the experience prior to an event and the live virtual event itself.

Event Detail Page


NFT Detail Page


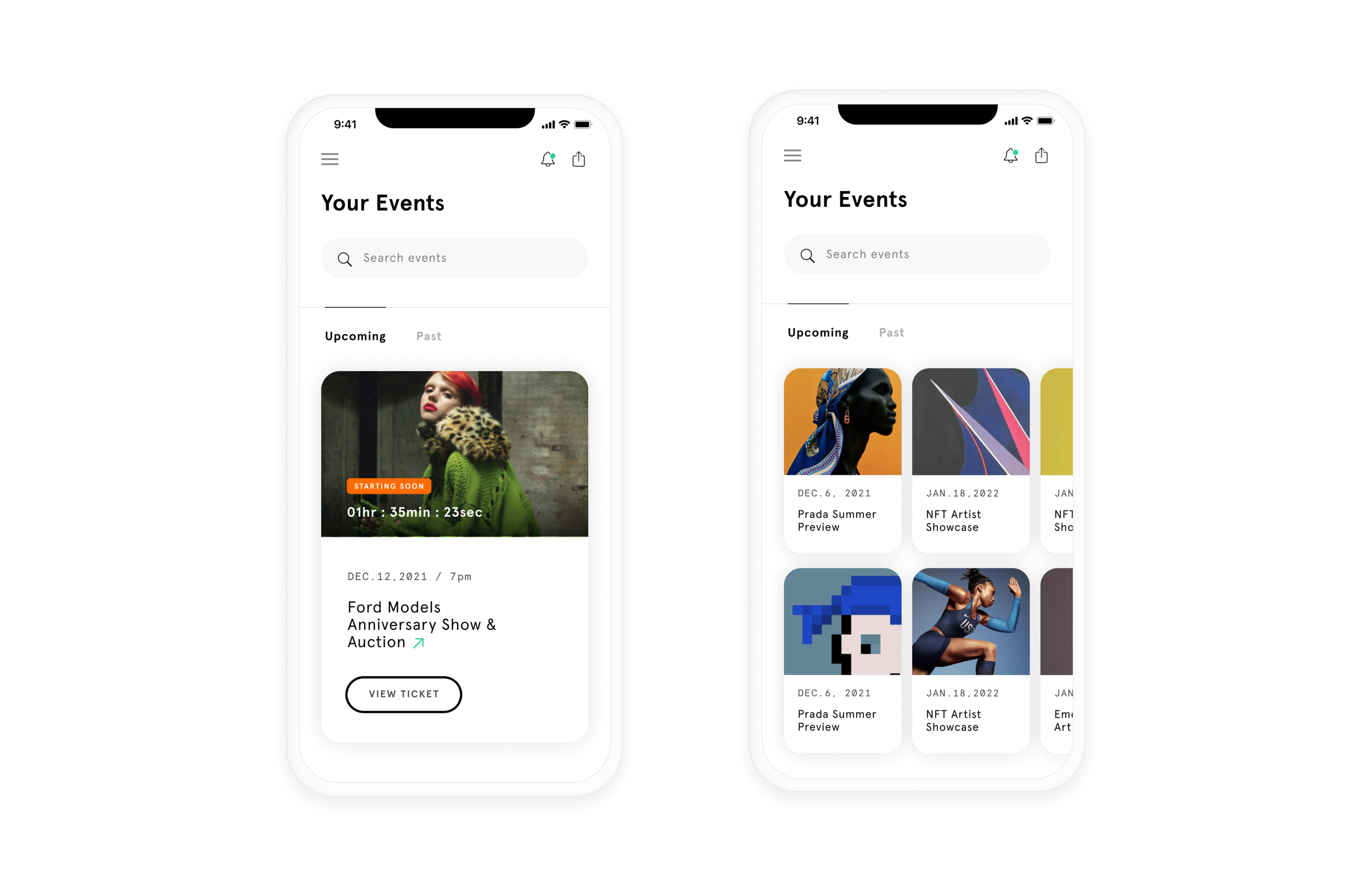
Your Events Landing


Live Event Page: Multi-View
This screen displays a live virtual event, featuring a multi-view layout that includes a minimized NFT auction and a conversation occurring within a virtual room overlaid on the screen. Stakeholders specifically requested the inclusion of these features to enable users to actively engage with the event in a dynamic and participatory manner. Additionally, a timeline below the main view indicates the scheduled auction times for NFTs.

Live Event Page: Virtual Rooms
From the left nav, users can move into a full view of a virtual room where they can chat and socialize by sending a wave, applause, or ‘buy’ each other drinks. Users would earn points with this type of gamification.

Live Event Page: Auction
The auction view has current, upcoming and past NFT drops. Bidding occurs in the current tab. The overflow menu allowed users to customize their settings. The option to just watch the show without this additional engagement was important.



